Smart reply robot SDK usage instructions
Last updated 2024/04/24
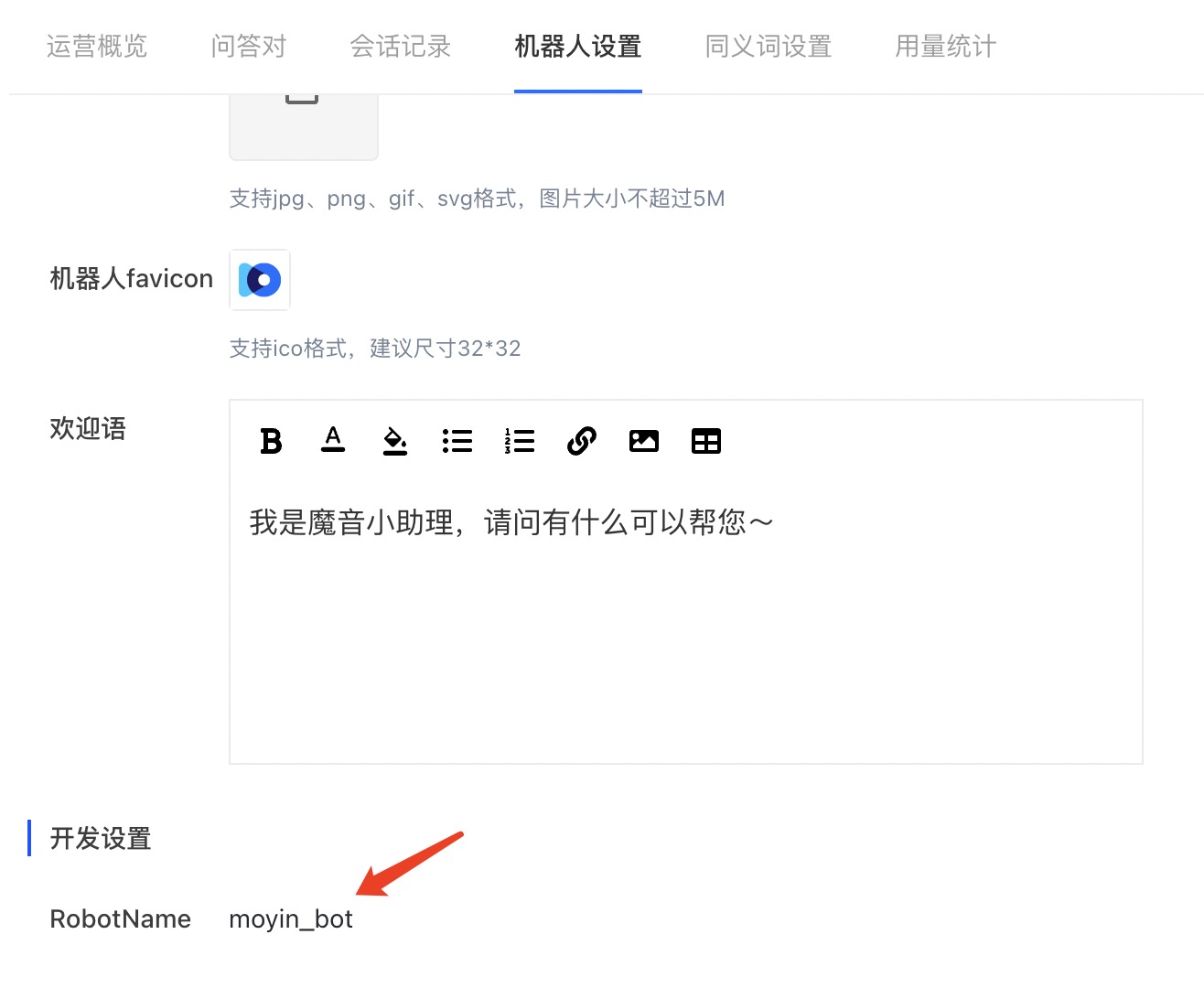
First, get the RobotName from the robot Settings
As shown by the arrows in the following picture:
Copy the following code into the html script tag
<script>
(function () {
var script = document.createElement('script');
script.src = 'https://webfiles.moyincloud.com/robot/js-sdk/open/robot-js-sdk.min.js?t=' + new Date().getTime();
document.head.appendChild(script)
var style = document.createElement('link')
style.rel = 'stylesheet'
style.href = 'https://webfiles.moyincloud.com/robot/js-sdk/open/style.css?t=' + new Date().getTime()
document.head.appendChild(style)
script.onload = () => {
moyinRobot.init('${robotName}')
}
})();
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
html2
3
4
5
6
7
8
9
10
11
12
13
14
Note that the robotName is replaced by the RobotName in step 1, for example:
moyinRobot.init('moyin_bot')
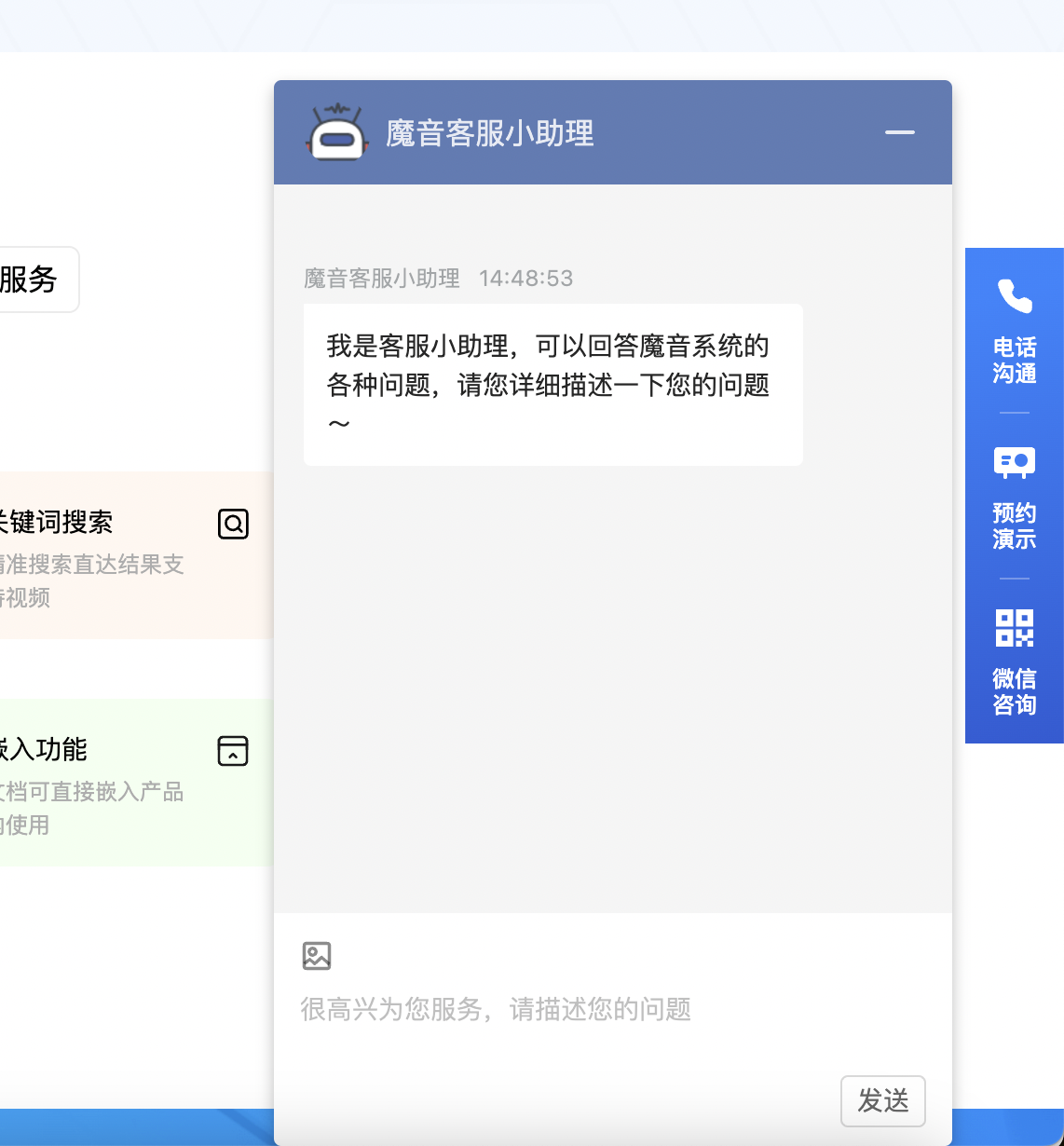
Third, after access, you can see the robot icon on the page
After clicking, the robot will answer the question intelligently.
Evaluate this document
Helpful
No help
Failed to solve your problem? Please contact us.
Customer Link