The sidebar is a value-added function. After opening the help center account, you need to find a business connection to open it.
1. Sidebar display
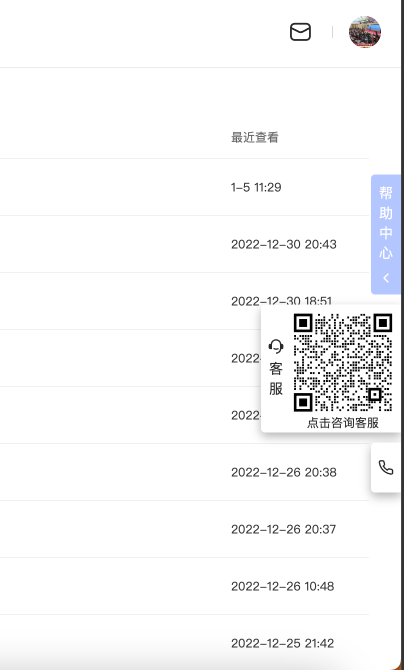
You can add a floating sidebar to the right side of a Web product by embedding the sidebar SDK. Customers can click to view the help document corresponding to the current page, and view the customer service QR code and customer service phone number.
2. Sidebar SDK access
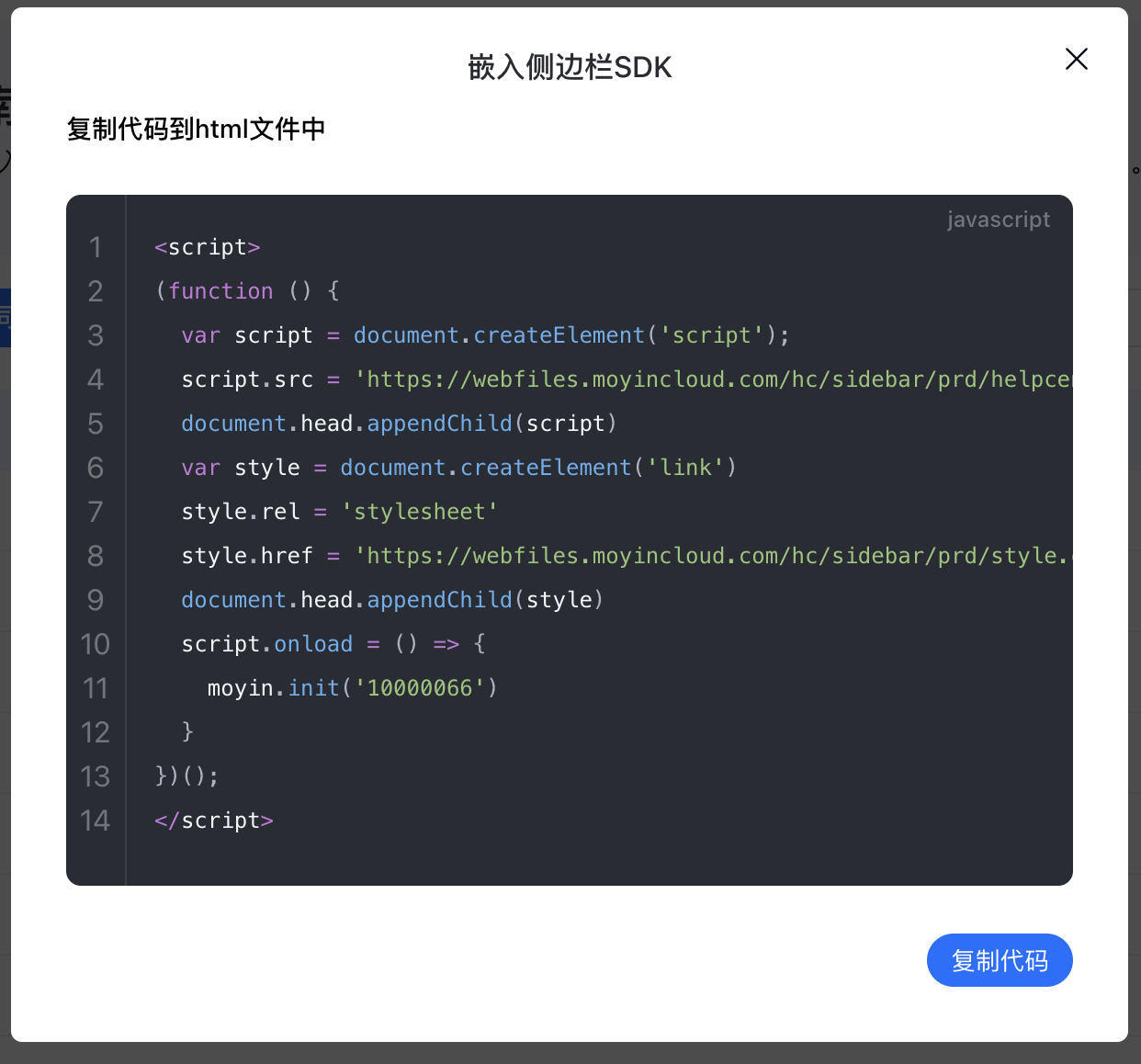
First, the SDK code needs to be embedded in the Web product that you want to access the sidebar, a step that requires the involvement of the front-end engineer.
The location of the SDK embed code is in "Settings" => "Sidebar Settings" => "View embed code";, click to view the embed code.
Third, sidebar page collection
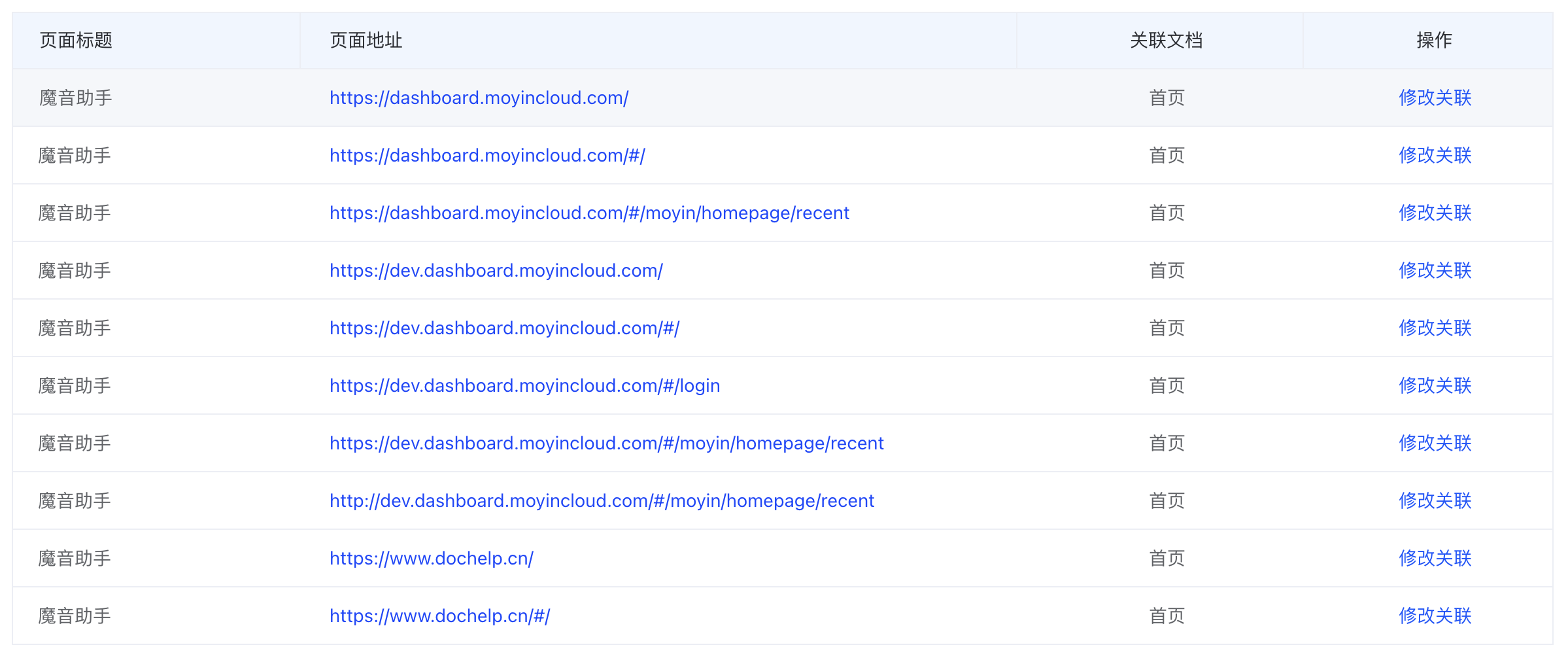
After embedding the code, it is freely accessed within the access Web product, and the SDK will automatically collect different page addresses to the background of the magic sound.
4. Sidebar configuration
4.1 Associating a Document with a Page
After collecting the list of Web product pages, we can set the sidebar status on different pages.
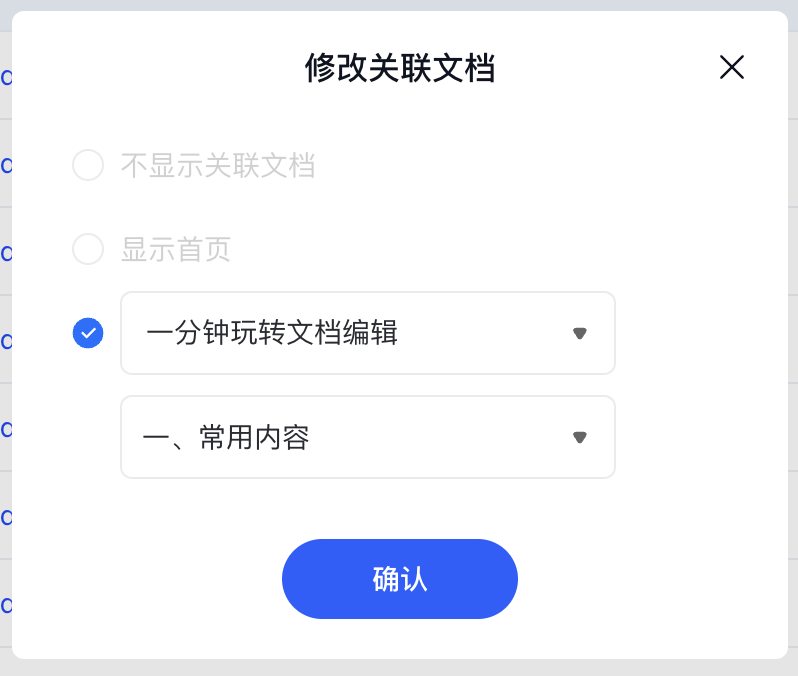
Find the page you want to set, click "Modify association" on the right, the setting dialog box will pop up.
It can be set to the following three states:
The associated document is not displayed
Contact Help Center Home page
Associate a document. If there are different paragraphs in the document, you can choose to jump to the corresponding paragraph.
4.2 Adding Page Configurations Separately
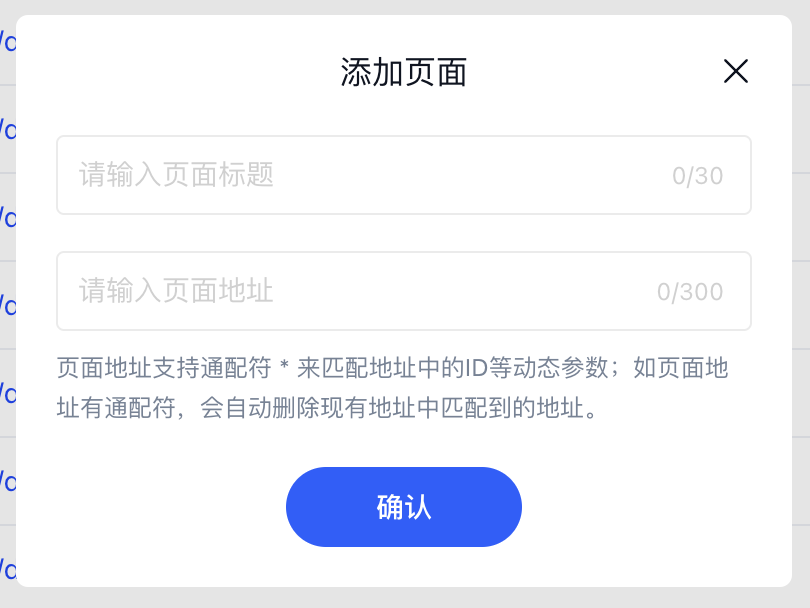
If some pages are not collected, you can add them manually.
You can also add a page address with a wildcard * by manually adding pages. For example:
https://www.moyincloud.com/help/*
The following pages can be matched:
https://www.moyincloud.com/help/page1
https://www.moyincloud.com/help/page2
https://www.moyincloud.com/help/about
...
Adding a page address with a wildcard * automatically deletes the existing address that matches the page address.
Wildcard * pages can be used for some pages in Web products that pass dynamic parameters with urls.
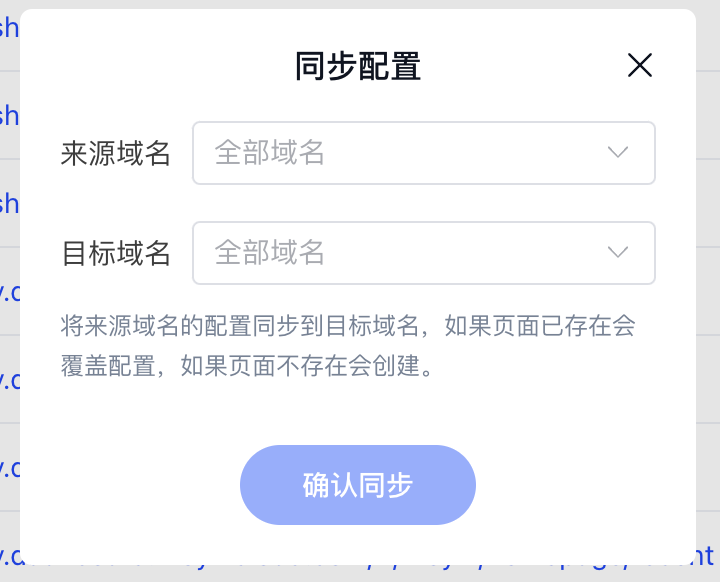
4.3 Synchronizing Page Configurations to Different Domain Names
This feature is used to synchronize the page configuration of the test environment to the production environment.
4.4 Customer Service Configuration
The side bar can be configured with the customer service QR code, phone number and other information and display status.